この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワークショップやフリーマーケット・マルシェなど、リアルイベントに来てくれたお客さまにはぜひ自分が運営しているSNSやオンラインSHOPをご案内したいですよね。
名刺やチラシなどに記載して渡すのもありですが、時間があるのであればその場でコミュニケーションを取りながら紹介すると確実に見ていただくことができます。
ササっと出せてしかもオシャレに飾ることが可能なアクリルパネルのQRコードのポップをCricutマシンで作ってみませんか?
QRコードは(株)デンソーウェーブの登録商標です。
このページでは、QRコードが作れるサイトのご紹介からCricutマシンでアクリルパネルのQRコードのポップを作る方法をご紹介!
ぜひ参考に作ってみてください!
Cricutマシンっていったい何!?と思われた方はこちらの記事をご覧ください!
> ついに日本に上陸!アメリカで人気のカッティングマシン「Cricut(クリカット)」とは?
アクリルパネルのQRコードポップをCricutマシンで作成するのに必要なもの
・マシン:完成サイズによるがどのマシンでもOK
・素材:スマートビニール(黒)
・マット:スタンダードグリップマット
・ツール:ウィーダー、スクレーパー
・その他:アクリルパネル
今回使用したマシン「Cricut Joy」
現在公式SHOPでは、Cricut Joyが売り切れの状態になっているようです、、。
Cricutの「スマートビニール」とは?
Cricutの「スタンダードグリップマット」とは?
緑色の標準粘着タイプのマットを使用します。
Cricutの「ウィーダー」「スクレーパー」とは?
カット後、不要なアイロンオンやビニールなどを取り除くツールです。

転写シートに貼り付けるツールです。

現在公式サイトから単品での販売はされていないようで、ベーシックツールセットかエッセンシャルツールセットに含まれております。
ベーシックツールセットかエッセンシャルツールセットについては下記記事で詳しくご紹介しております。
Cricutマシンのベーシックツールセット、エッセンシャルツールセットって何?違いは?
おすすめアクリルパネル
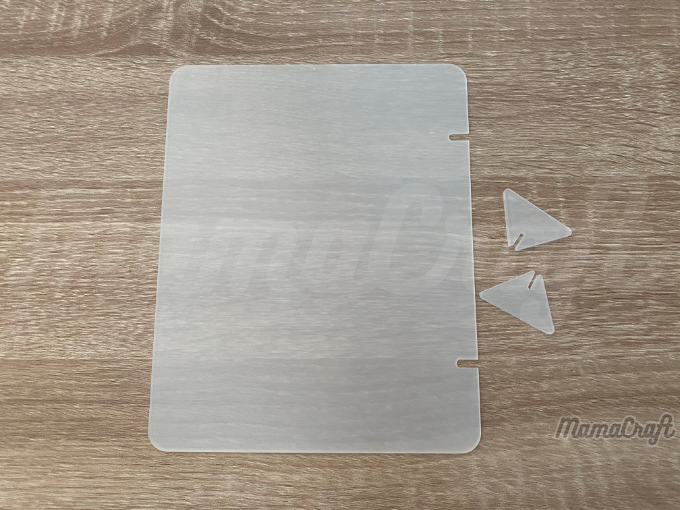
100円SHOPのセリアで買えるアクリルパネル
セリアで購入しました。
JANコード:4550480071503

サイズは20cm x 16.5cm x 4cmとコンパクトです。
また横向きの設置のみとなります。
アクリルパネルのQRコードポップをCricutマシンで作る方法
ここからいよいよ具体的な制作方法になります!
作成するサイズを決める
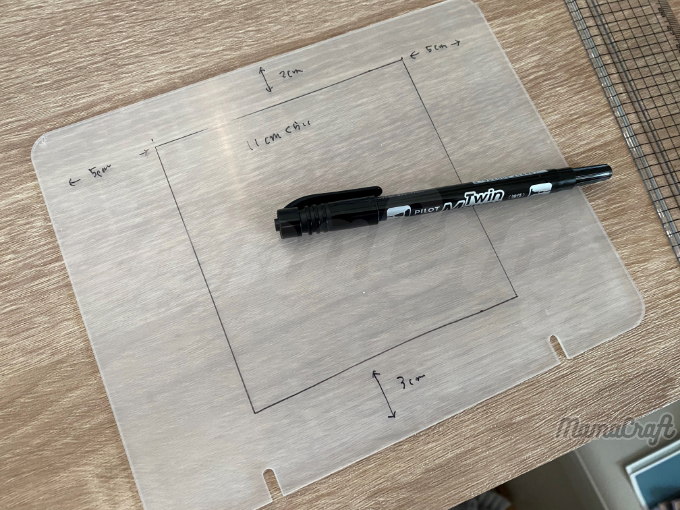
だいたいの大きさを決めたら(今回は11cmにしました。)

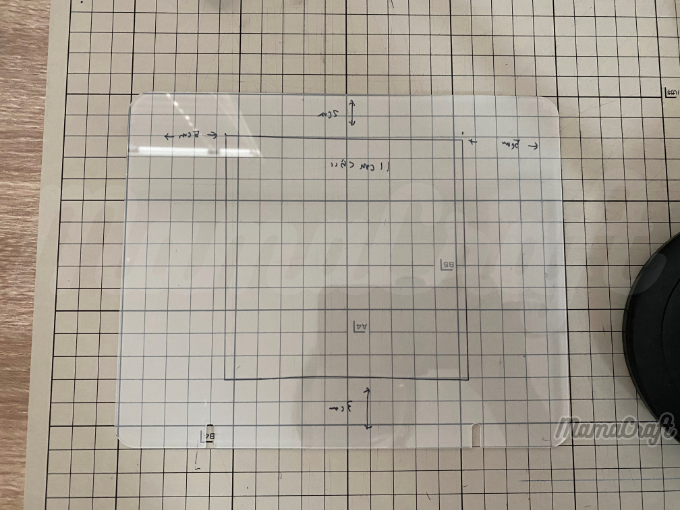
最初からついている保護ビニールを外さずに、貼り付ける目印をつけていきます。

今回は11cmのQRコードをど真ん中に貼り付けたかったので、左右5cm、上を2cm、下は3cm空けて貼ることにしました。

保護ビニールの上に書いているので、このビニールは最後に外します。
QRコードを用意する QRコード作成おすすめサイト
まずはQRコードの画像を用意します!
※QRコードを作成する場合は、必ず各サイト様の利用規約を確認した上でご利用ください。
おすすめは一つ目に記載している「QRのススメ」というサイトです。
QRのススメ★おすすめはこちら!
無料/商用利用OK/ユーザー登録不要
QRのススメ
https://qr.quel.jp/url.php
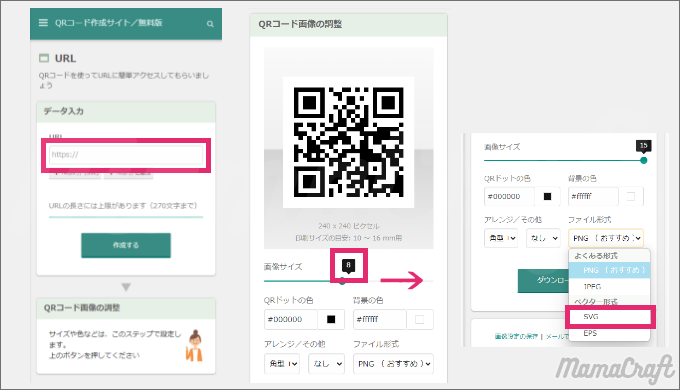
QRのススメでQRコードを作る方法

URLの欄にQRコードにしたいURLを入力し、作成するのボタンを押します。
QRの画像サイズを一番大きいサイズまで調整し、ファイル形式をSVGにし、ダウンロードボタンを押します。
これで完成です!
PNGファイルにすると背景切り抜きの作業が発生するので、SVGファイルでダウンロードすることをおすすめします。
CMANインターネットサービス
無料/商用利用OK/ユーザー登録不要
CMANインターネットサービス
https://www.cman.jp/
CMANインターネットサービスでQRコードを作る方法

QRコード作成を押します。
QRコードにしたいリンクのURLを入力し、「QRコードを作成する」を押します。
一番大きいサイズまで調整し、ダウンロードします。
こちらのサイトではPNG、gif、jpgの3種となるため、背景切り抜きの作業をする必要があります。
Canva
無料(課金あり)/商用利用OK
Canva
https://www.canva.com/
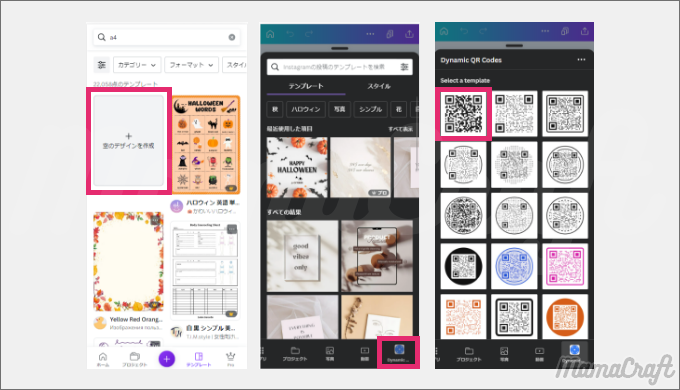
CanvaでQRコードを作る方法

最終的に貼り付ける素材のサイズに併せて空のデザインを用意します。
(今回はA4を例にしています。)
はじめて使用する場合は、ツールバーに表示されていないためCanva内のアプリを追加する必要があります。こちらを参考にアプリを追加してください。

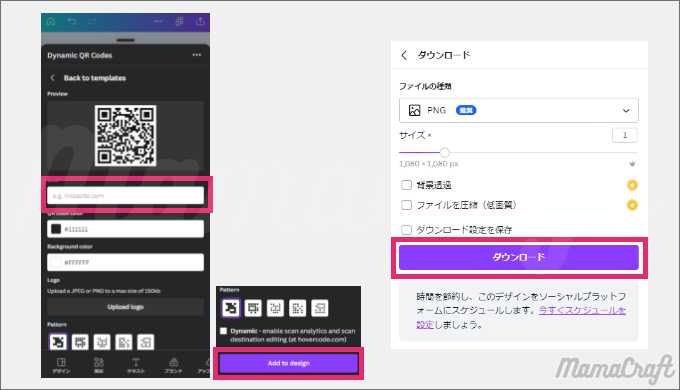
QRコードにしたいリンクのURLを入力し、「add to design」を押します。
完成イメージのサイズにQRコードの大きさを調整したら、ダウンロードをします。
無料会員はPNGでダウンロードし、背景切り抜きの作業をする必要があります。
なお有料会員になることで、SVGファイルもダウンロードすることが可能になります。
QRコードの背景を簡単に背景を削除する方法
SVGファイルと言われてもなんだかちょっと難しそう…
やはりわかりやすいPNGでの作業がいい、という方は、ここのタイミングでぜひ背景を削除しておいてください。
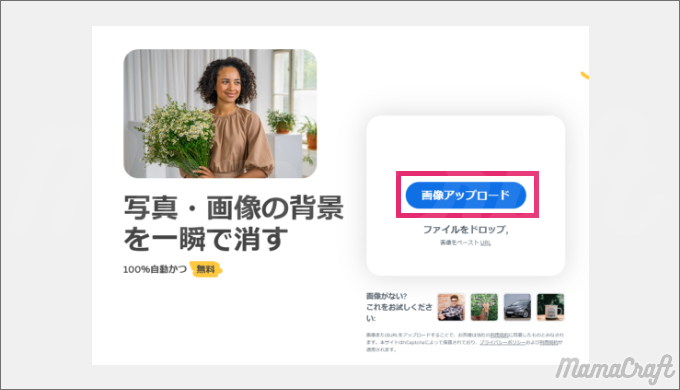
おすすめは「remove.bg」という、画像の背景をボタン一つで簡単に削除してくれる便利なサイトです。
アプリもあるようですが、WEBサービスをご利用ください。

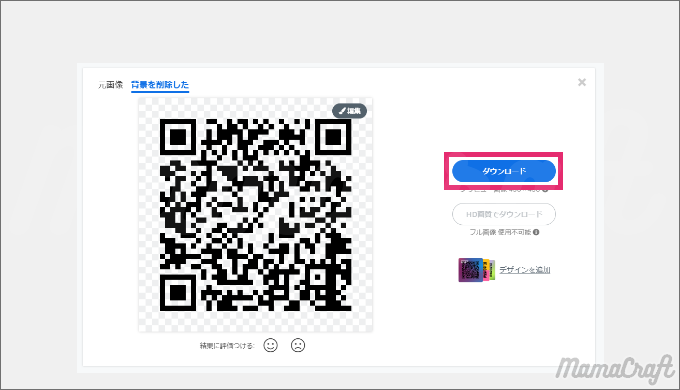
サイトにアクセスしたら「画像アップロード」を押します。

「ダウンロード」を押すだけです。
これだけで背景削除されたPNGデータが完成します!
QRコードをダウンロードしたのにデータが写真アプリにない!?
iPhoneなどでQRコードをダウンロードしたのにデータが写真アプリにない!
写真アプリには基本的にPNGやjpgなどの画像ファイルと言われるデータしか入りません。
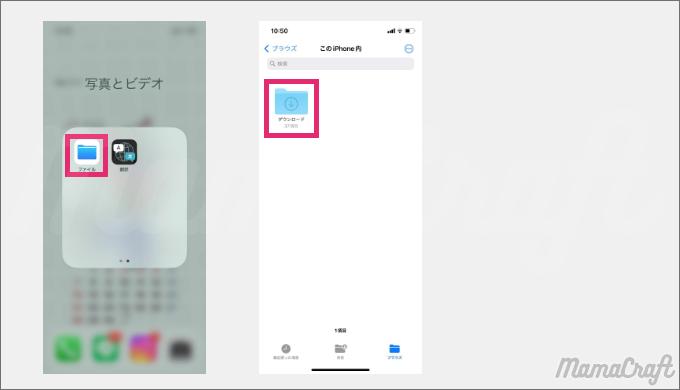
WEBサービスなどでダウンロードをすると基本的には「ファイル」というアプリにダウンロードされます。

iPhoneであれば、初期からダウンロードされているはずです。
こちらにはiCloudとiPhone本体内のデータが入っています。
初期設定のままであれば、WEBでダウンロードしたものはここに ダウンロードされます。
デザインスペースにQRコードをアップロードする
準備したQRコードをデザインスペースにアップロードします。
もし、用意したデザインの背景がカットできていない場合は、背景をあらかじめ切り抜いておくことをおすすめします。
デザインスペース内でも背景を削除することは可能ですが、かなり手間がかかるので私はおすすめしません。
デザインスペースの有料会員「Cricut Access(アクセス)」であれば、簡単に背景を切り抜くことが可能です。
ここでは、「QRのススメ」で用意したSVGファイルのQRコードを使用します。
SVGファイルであれば、データはより正確で、レイヤーがわかれているので背景を消すのも簡単です。

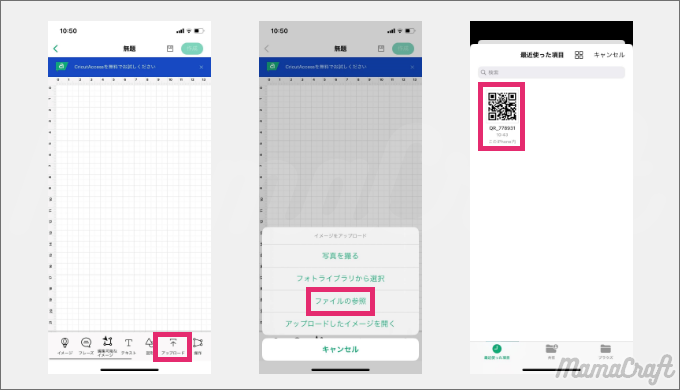
新しいプロジェクトを用意したら、アップロードを押します。
ファイルの参照からダウンロードしておいたQRコードのSVGファイルをアップロードします。

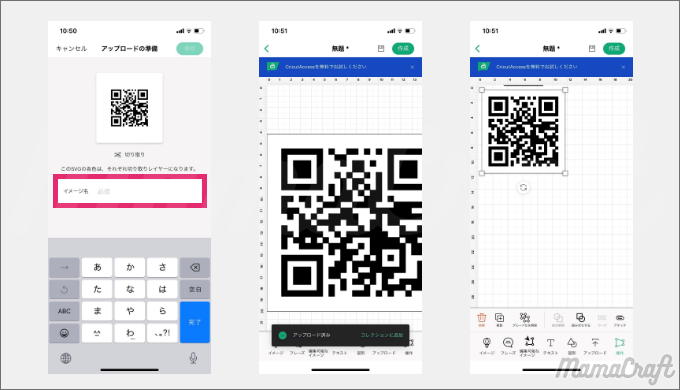
ファイルの名前を付けたら、プロジェクトにQRコードが入ります。
サイズを調整します。

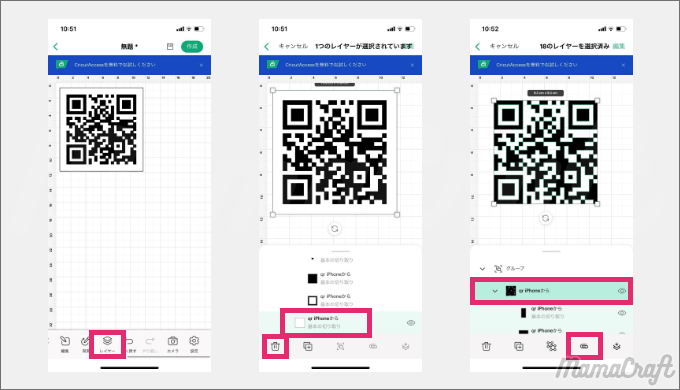
QRコードを選択した状態で、レイヤーを選択します。
レイヤーの一番下までスクロールすると真っ白のオブジェクトが存在します。
これが背景になっているので削除します。
削除ができたら、今度はこのままの形でカットを進めたいので、全てのレイヤーを選択しアタッチメントのボタンを押します。
これでこのままのQRコードの形でカットをすることができます。
カット&貼り付け
今回は11cmと小さかったので、Cricut Joyでカットを進めます。

スマートビニールを使用しているので、そのままビニールを入れるだけでマットは不要です。

カットができたらウィーダーで不要なビニールを取り除いていきます。
どこを取り除くかわからなくなるので、モニターにQRコードを出しておいて確認しながら作業をしました。

気が遠くなりそうでした、、
さらに作業は続きます。

転写シートに貼り付けます。
なかなか転写シートに張り付いてくれなくてこの作業も大変でした。

コツはビニールの周りの空気を逃すようにスクレーパーでこすることです。

転写シートに貼り付けられました!
文字を書いていない面の保護ビニールを外し上面にします。
文字が書いている面は下にします。

位置にあわせて転写シートをのせます。
スクレーパーで軽くこすります。

裏面の文字が書いてある保護ビニールを外したら、

完成です!!!
今回はサンプルとして作ってみたので、黒ビニールでQRコードのみにしていますが、ビニールを白にしてみたり、文字なども一緒に貼り付けるとより良い作品ができそうです!